Your users access your application from a wide range of browsers, which have their own implementations of HTML, CSS, and JavaScript. For instance, many modern JavaScript features such as Promises and Arrow Functions are unsupported by some browsers. These inconsistencies can lead to missing elements and malfunctioning workflows that affect some—but not all—of your user base. Datadog RUM provides crucial insight into which browsers are most common among your users and where errors are occuring, but it’s also important to proactively test your applications on multiple browsers in order to catch issues before your users experience them.
We’re pleased to announce that Datadog Synthetic Monitoring now supports cross-browser testing on Firefox, Chrome, and Microsoft Edge, with support for Internet Explorer 11 in private beta. Cross-browser tests can be run automatically on a range of devices and in any environment, including CI pipelines, so teams can deploy changes on a regular basis while providing a consistent experience to every user, regardless of their browser choice.
Proactively detect user-facing issues on Firefox, Chrome, and Edge
Datadog Synthetic Monitoring enables you to create code-free, end-to-end browser tests by recording each step of key user journeys and adding assertions to validate that your application is responding as expected. Datadog Synthetic browser tests also use a multi-locator targeting algorithm to detect expected UI changes and update automatically. This ensures that your tests do not fail as a result of frontend changes, so you can spend more time building features and less time maintaining your tests.
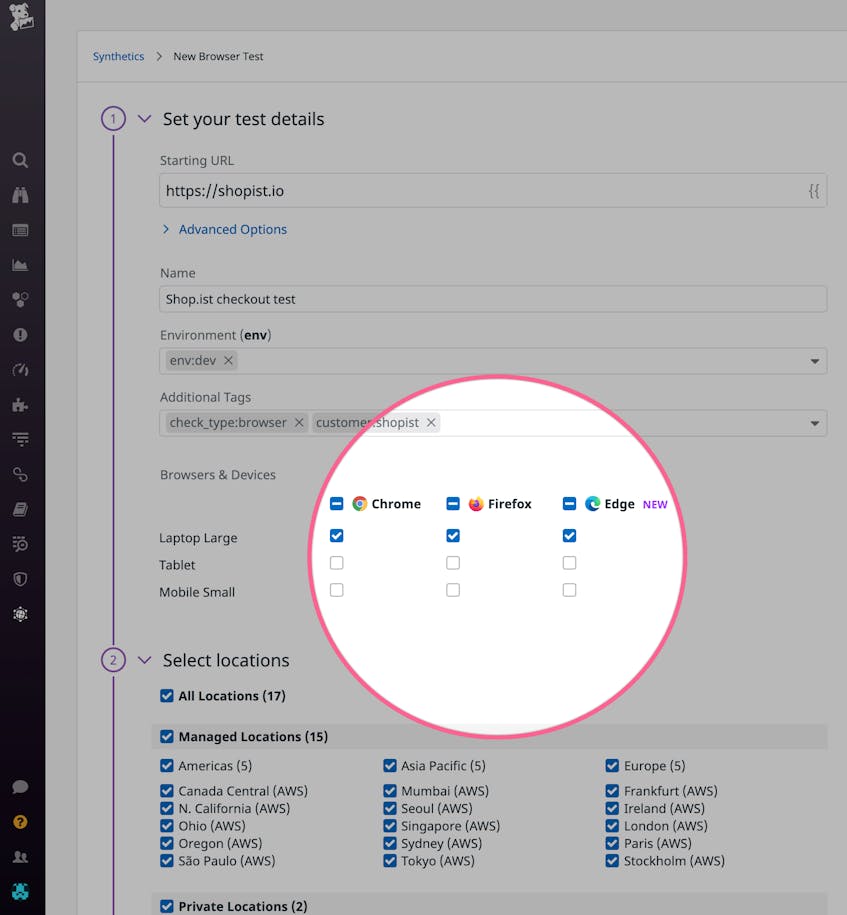
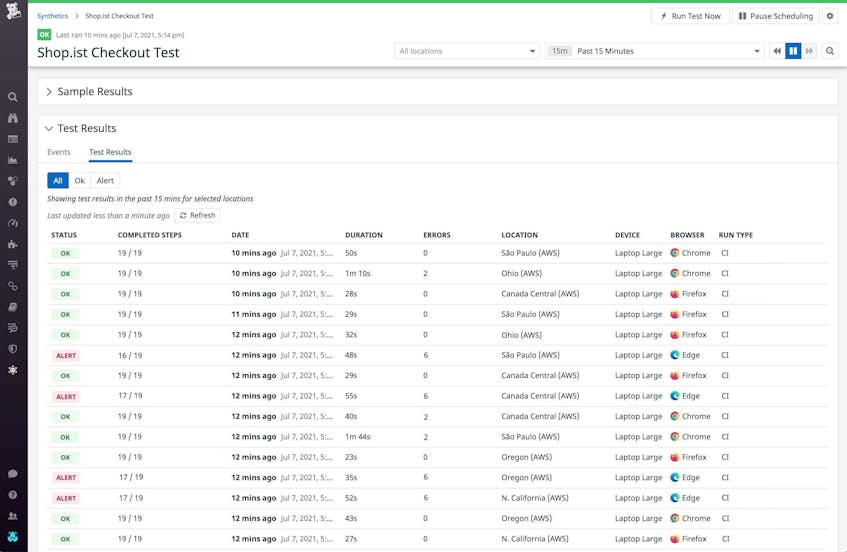
Now, users can run browser tests in Firefox, Chrome, and Edge in order to capture browser-specific issues without managing a complex test infrastructure. During the test creation process, simply select which browsers, devices, and locations you want to test against. When the test runs, Datadog will record screenshots of the UI at each step, which will be linked to relevant error messages, resources, and traces. And by comparing runs of the same test on different browsers, you can easily pinpoint styling and functionality issues that are happening at the browser level.
Shift cross-browser testing to the left
Datadog lets you execute the same tests in all of your environments, including CI pipelines, in order to continually verify the performance of new features throughout the development process. This enables you to shift your cross-browser testing strategy to the left so you can remain agile, ship with confidence, and prevent code changes from disproportionately affecting a certain subset of your user base. And since you can run the same test suite for both testing and monitoring purposes, you don’t have to worry about creating and maintaining separate tests for each environment.
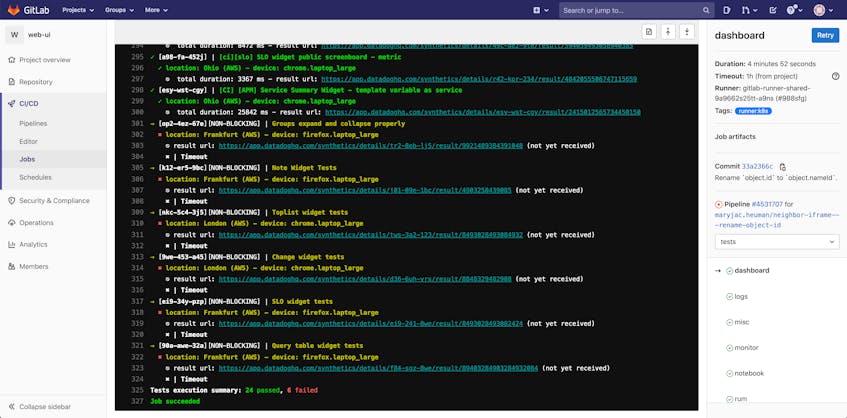
You can use our API and command line interface (CLI) to automate test execution in the CI. This allows you to protect your production environment from changes that perform inconsistently across different browsers by automatically blocking deployment when key tests fail. All Synthetic tests can be executed in parallel, which keeps your pipeline execution duration low and enables you to stick to your CI execution SLOs. And once your tests have executed, you can visualize results in either the Datadog UI or your own CI, as shown below.
Start building cross-browser tests today
Every browser interprets standards for HTML, CSS, and JavaScript differently, which makes cross-browser testing crucial to ensuring a consistent, quality user experience. Datadog Synthetic Monitoring enables you to create automated, self-maintaining browser tests without any code, which can now be run on Firefox, Chrome, and Edge, as well as on a range of devices and in any environment.
Visit our documentation for detailed instructions on how to create Synthetic browser tests. Or, if you’re not signed up with Datadog, get started with a 14-day free trial.